SIM: makes it simple for millions of people online

Government and Public Services
Case description
SIM wanted to replace their previous self-developed CMS with a new CMS with even higher requirements. Within 3 years, SIM wants to have helped more than 200 government services. The CMS must be ready for growth, now and in the future:Optimal flexibility: separate components within the existing architecture.
Focus on content management and related modules.
Efficient use of time and government money.
Fewer clicks, fewer searches, continuously up-to-date.
High efficiency and a feature-complete system.
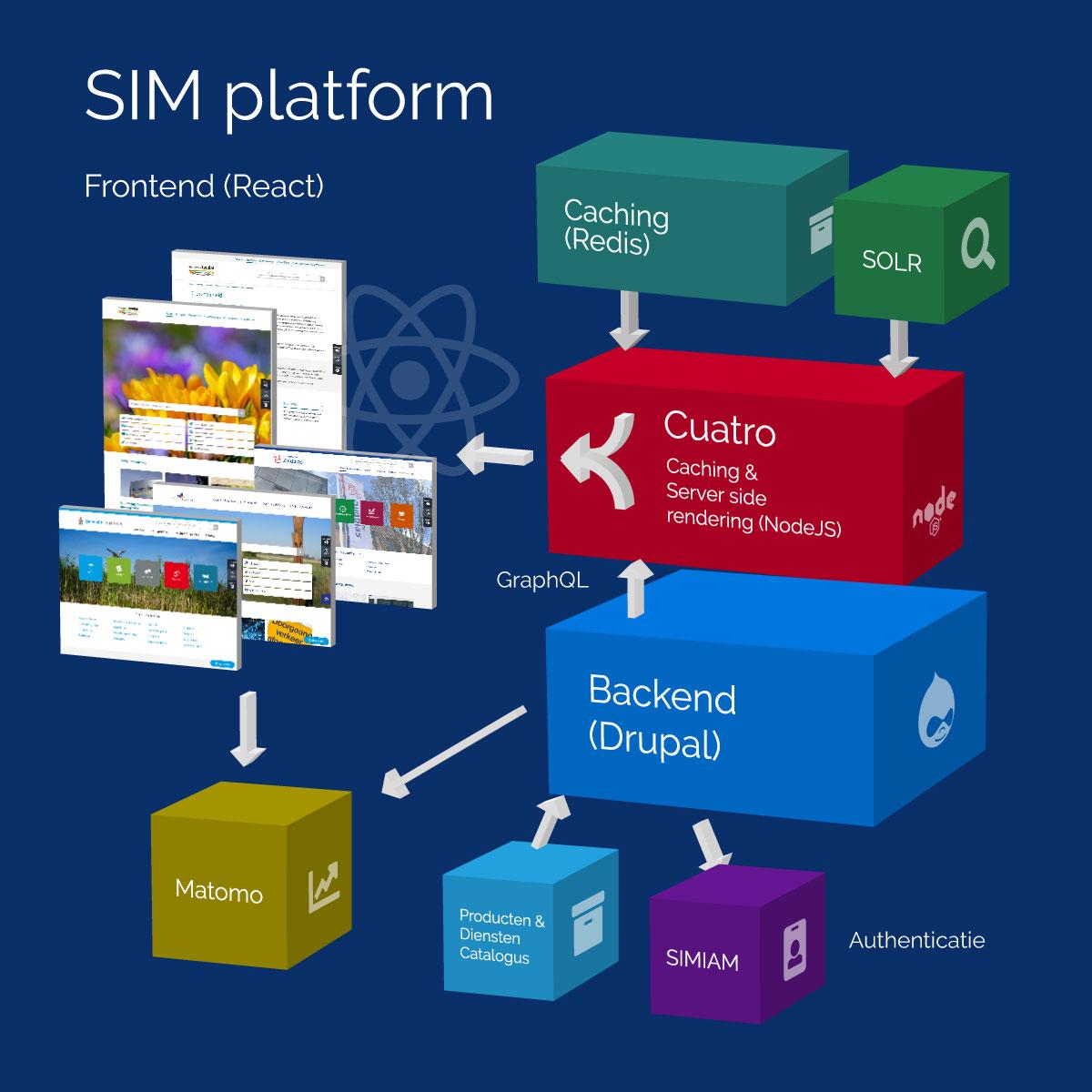
The solution? SIM combines three forces: it puts Drupal in its strength as a content management system with GraphQL as API and a React interface. The result: a solid foundation with all the freedom to set up flexibility.
The self-developed CMS had cost SIM 5 years. The Drupal CMS backend was developed in only 9 months.
The new platform has a 100% success rate: SIM has implemented 13 solutions so far and has 20 simultaneous in project, all within budget and scope and with very high customer satisfaction as a result.
What makes the SIM solution special? It meets the need of many governments to build a new website which greatly improves the online service, with a limited budget and in a much shorter time than usual. For example, in just 10 weeks a municipality has a completely new website, according to the wishes of all stakeholders.
Examples: all designs follow the industry standards and can be set and changed constantly by the clients themselves:
Homepage Split design:
Gemeente West Maas en Waal: https://www.westmaasenwaal.nl/
Gemeente Veere/gemeenteraad: https://www.veere.nl/gemeenteraad
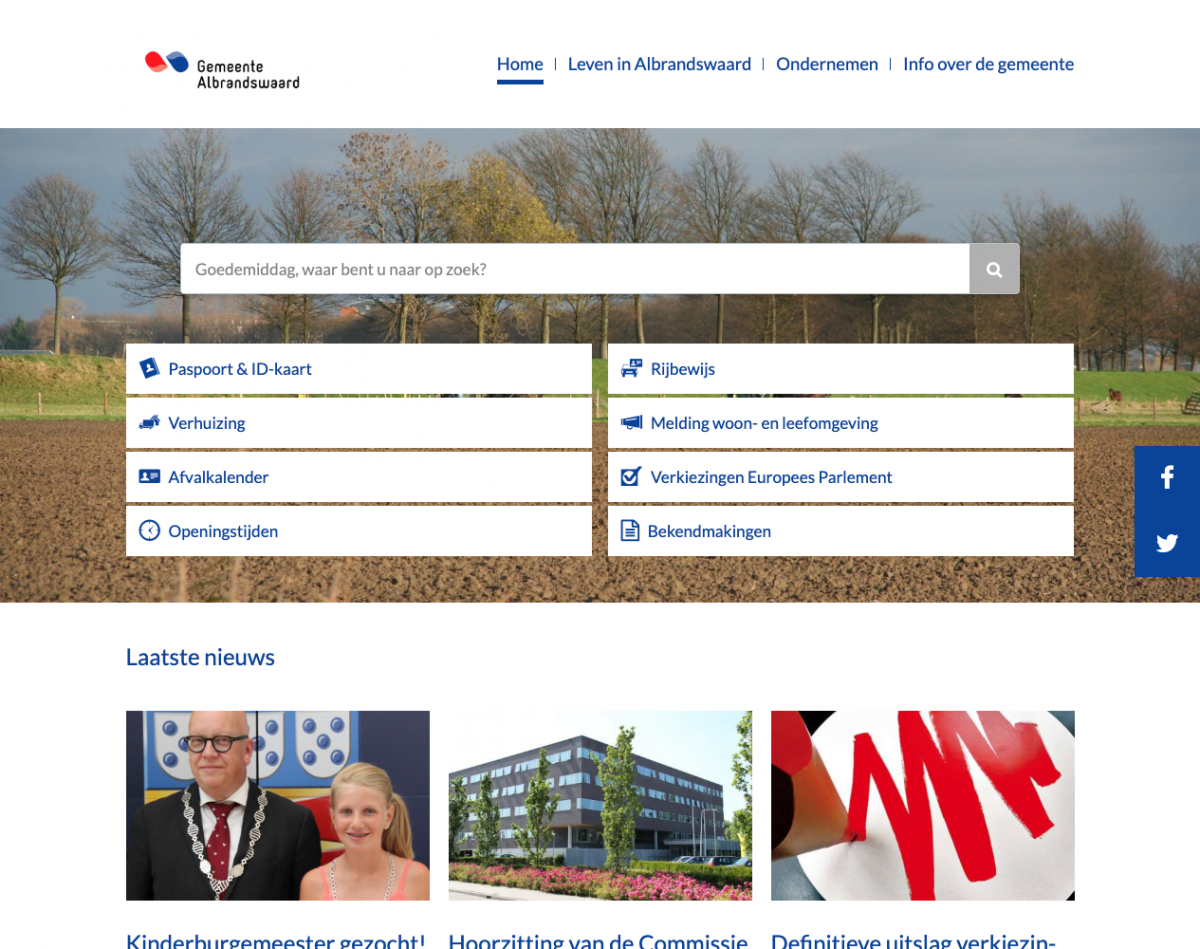
Homepage Vertical:
Gemeente Albrandswaard: https://www.albrandswaard.nl/
Gemeente Barendrecht: https://www.barendrecht.nl/
Gemeente Krimpenerwaard: https://www.krimpenerwaard.nl/
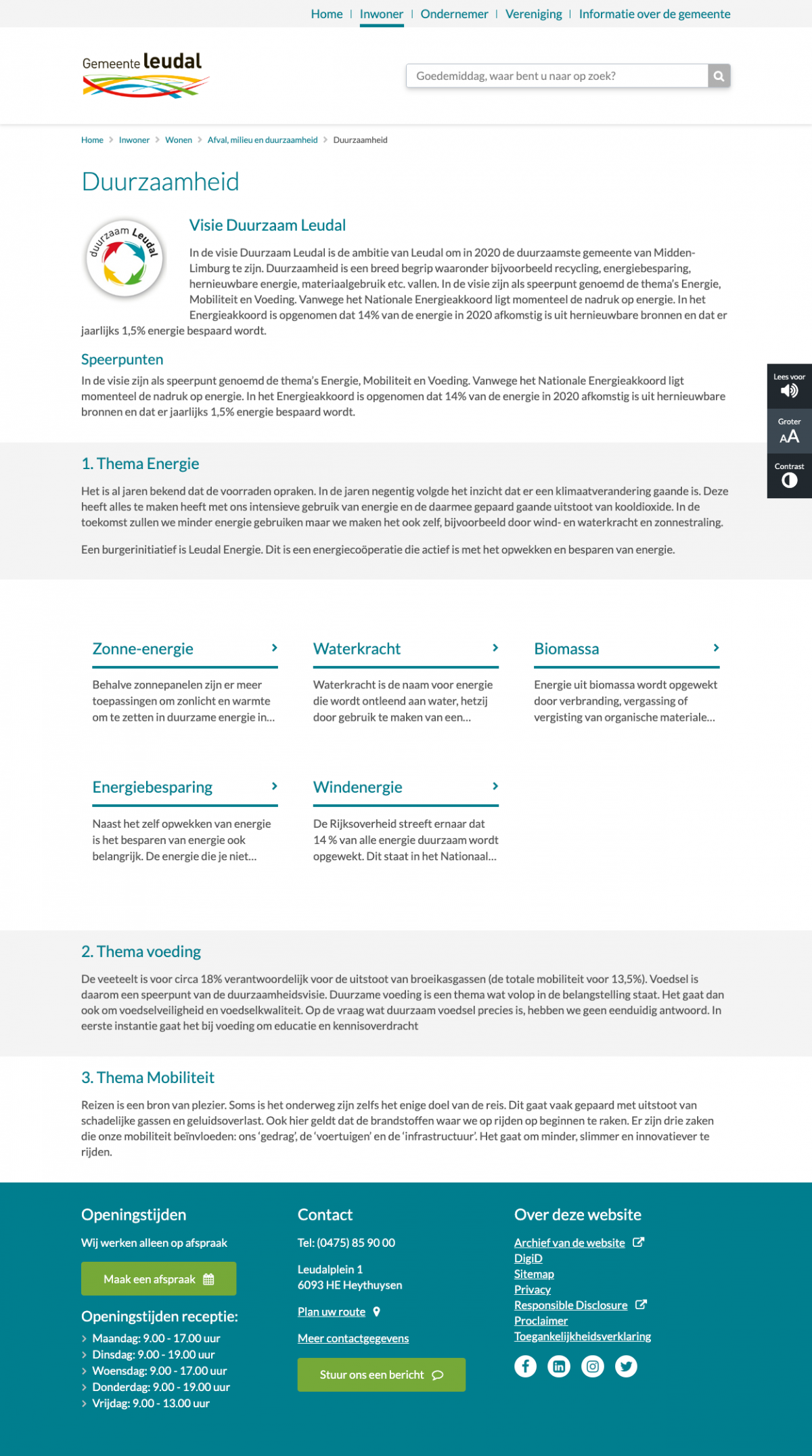
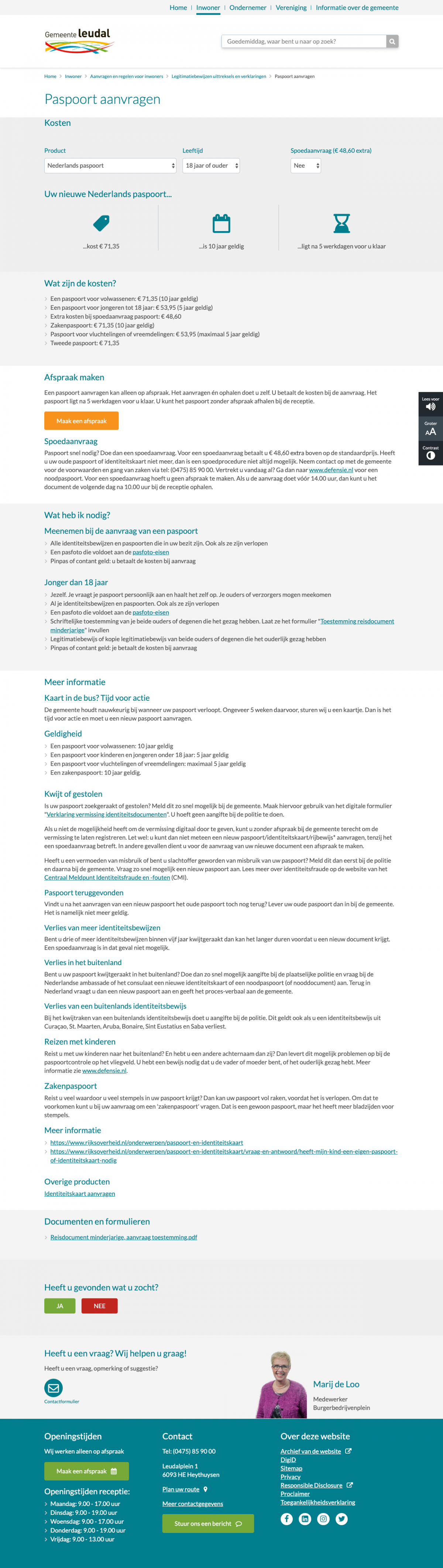
Gemeente Leudal: https://www.leudal.nl/
Gemeente Lingewaard: https://www.lingewaard.nl/
Gemeente Ridderkerk: https://www.ridderkerk.nl/
Gemeente Urk: https://www.urk.nl/
Gemeente Veere: https://www.veere.nl/
DC Tax & Legal: https://www.dctaxlegal.com/
Homepage Coloured toptasks:
Gemeente Roerdalen: https://www.roerdalen.nl/
Gemeente Waddinxveen: https://www.waddinxveen.nl/
Gemeente Zuidplas: https://www.zuidplas.nl/
Case goals and results
The frontend of the site is built in React. It talks to the Cuatro service, which provides server side rendering and decides to retrieve the request (HTML or GraphQL) from cache or from the original source. Solr is used as source for search results, while Drupal is used as the backend system to manage all content. Drupal also imports ‘the products and services catalog’ from SIM’s PDC service and allows user to login against SIM’s authentication server SIMiam. Both frontend and backend usage statistics are logged in Matomo (formerly Piwik). See also attached image SIM-Architecture.jpg.Challenges
All websites that SIM provides, must be very user-friendly. On the front - for users in all layers of the population. On the back - for webmasters at local governments with their own wishes.In addition, each website requires different features. For content management, for forms, for search engines, for analytics.
This requires a flexible solution. How do we make the best use of multiple powerhouses and how do we streamline development? That were our biggest challenges.
The front:
We developed a headless solution with React, which gives us the freedom to design the optimum front end according to the wishes of a client.
It is a single page application, which gives users the feeling of an app (progressive web app).
The back:
Where Drupal is the ideal basis for content management, we looked for additional solutions for the search engine, analytics and caching.
The caching in particular was a challenge. We investigated a new mechanism for Drupal and React to create and validate cache. It resulted in a customized solution based on tags from Drupal for optimal speed.
The collaboration:
We chose to develop in "pizza points". We developed the bottom (back) and topping (front) in one go per functionality.
This required good coordination of the working methods, in which FRMWRK and SIM operated together.
In addition to being user-friendly, all websites that SIM provides must be accessible and secure, according to the standards of ISO 27001. With the solution, we also comply with those guidelines in code and documentation.
Community contributions
SIM shows that with Drupal, you can develop a unique platform: fast, powerful and flexible. Moreover, a platform with a large impact. It makes working and living a lot easier for millions of civil servants and citizens.Although SIM has mainly worked with integrations in Drupal and its optimal design, there are certainly a few things that have been added to the community.
In our search for functionalities, we have solved limitations in existing functions and made adjustments to develop them to SIM standards.
A translation into Papiamento is still in progress, for the government services in the Caribbean.
The following contributions have been made so far:
Bug fix for restrict IP module
https://www.drupal.org/project/restrict_ip/issues/3013401
Collaboration on patch / testing Micon module
https://www.drupal.org/project/micon/issues/2985507
Bug fix for Entity browser enhanced
https://www.drupal.org/project/entity_browser_enhanced/issues/2894829
Bug fix for admin toolbar module
https://www.drupal.org/project/admin_toolbar/issues/2931503
Module 'Locale import custom’: built and provided (still in progress)
https://www.drupal.org/sandbox/j3ll3nl/3026265
Module Klipfolio field: built and provided
https://www.drupal.org/project/klipfolio_field
Bug fix for CKEditor Find/Replace
https://www.drupal.org/project/ckeditor_find/issues/2928334