SENEC corporate website

Corporate
Case description
SENEC is a fast growing startup and a daughter company of ENBW one of the largest German energy providers, operating in Germany, Italy, and Australia.The solar energy market in Germany is highly competitive and the challenge was to create an excellent user experience with exceptional user interaction elements and features to present SENEC as a comprehensive supplier of decentralized energy transition and renewable energy system.
Case goals and results
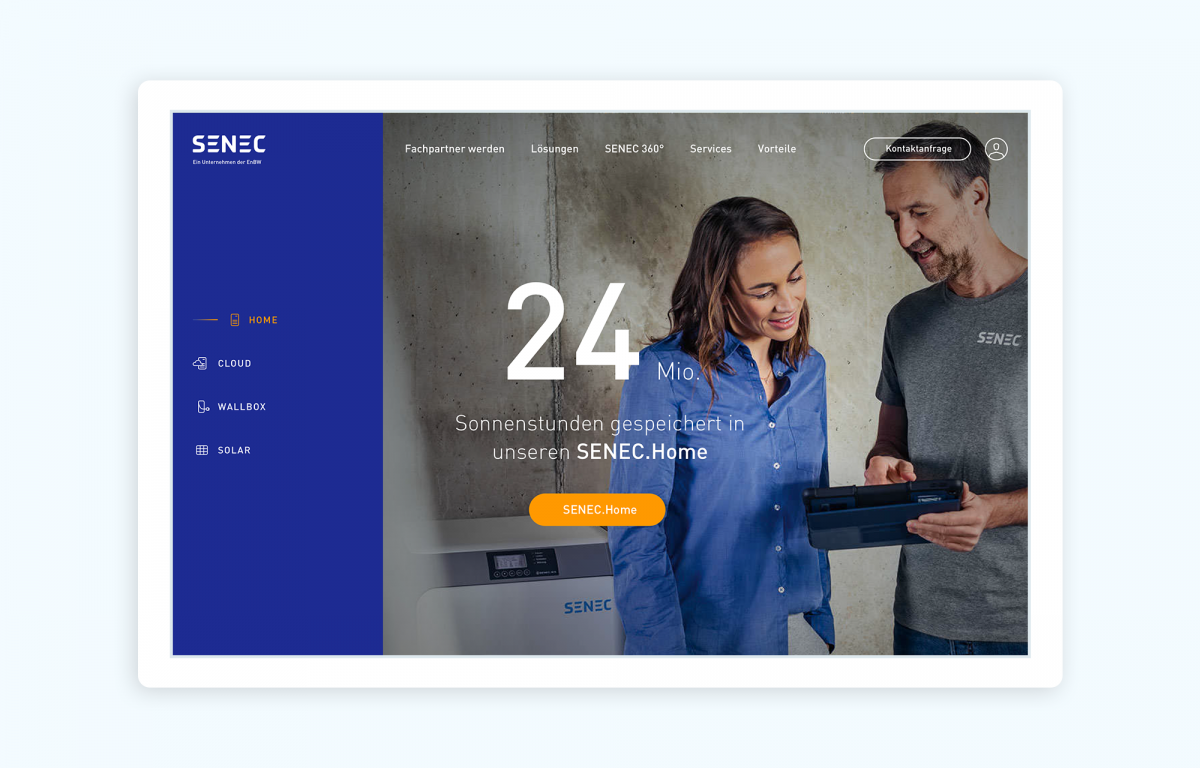
There were three main purposes with the new website:* First, provide information about the products in an engaging way.
* Second, offer contact possibilities to get information about the products and services.
* Last, allow customers to close energy contracts directly on the website.
The goal of the project was to turn the well working original SENEC website into a ‘lead machine’ that will serve landing pages and converting user journeys for all marketing activities.
The client requested Drupal because of its excellent reputation as an enterprise grade web CMS.
The IT department of SENEC operates all systems in-house, and Drupal could easily be integrated in the existing IT landscape, because of its open standards and in-built API functionalities.
Nils Buntrock, Director Marketing at SENEC: “We are amazed by the flexibility and simplicity of the Drupal's backend. Our editors can produce better content and work much faster than before. This allows us to focus more on growing our online business and reach our audience better."
The most important part of the IT landscape of SENEC, that Drupal connects with, is a feature rich services API, where product information, usage data, and contract booking can be accessed from third party applications.
Other integrations were to a proprietary CRM system, as well as the marketing automation system Hubspot.
Challenges
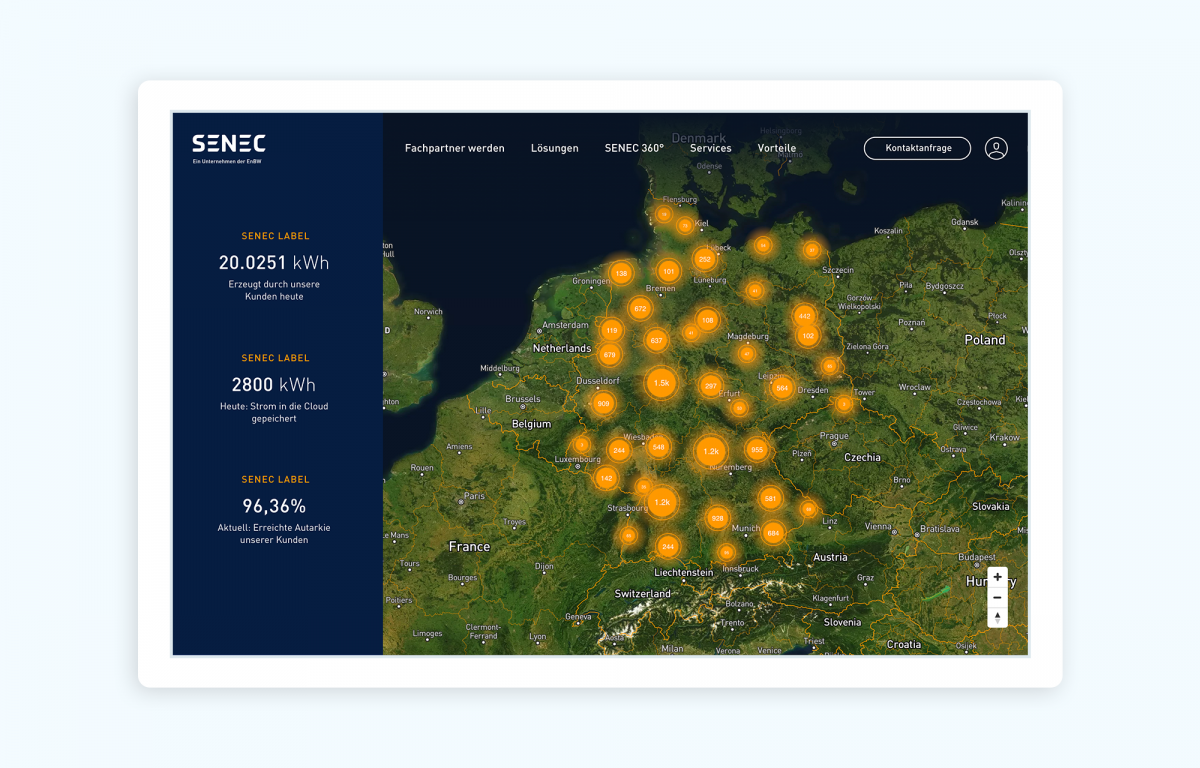
The UX design was created in close cooperation with the client. A component based design methodology was used. The frontend was implemented as a decoupled front-end using Pattern Lab and Twig. The backend system was built on Drupal 8 with paragraphs.The website has a great number of graphical highlights. Most notable is the integration with a map box to interactively illustrate the usage of solar devices in Germany.
Throughout the website a number of subtle animations are used to present content to the user in an engaging way.
Here are some of the highlights:
* https://senec.com/de
* https://senec.com/de/senec-360-grad
* https://senec.com/de/loesungen/senec-solar
* https://senec.com/de/blogs
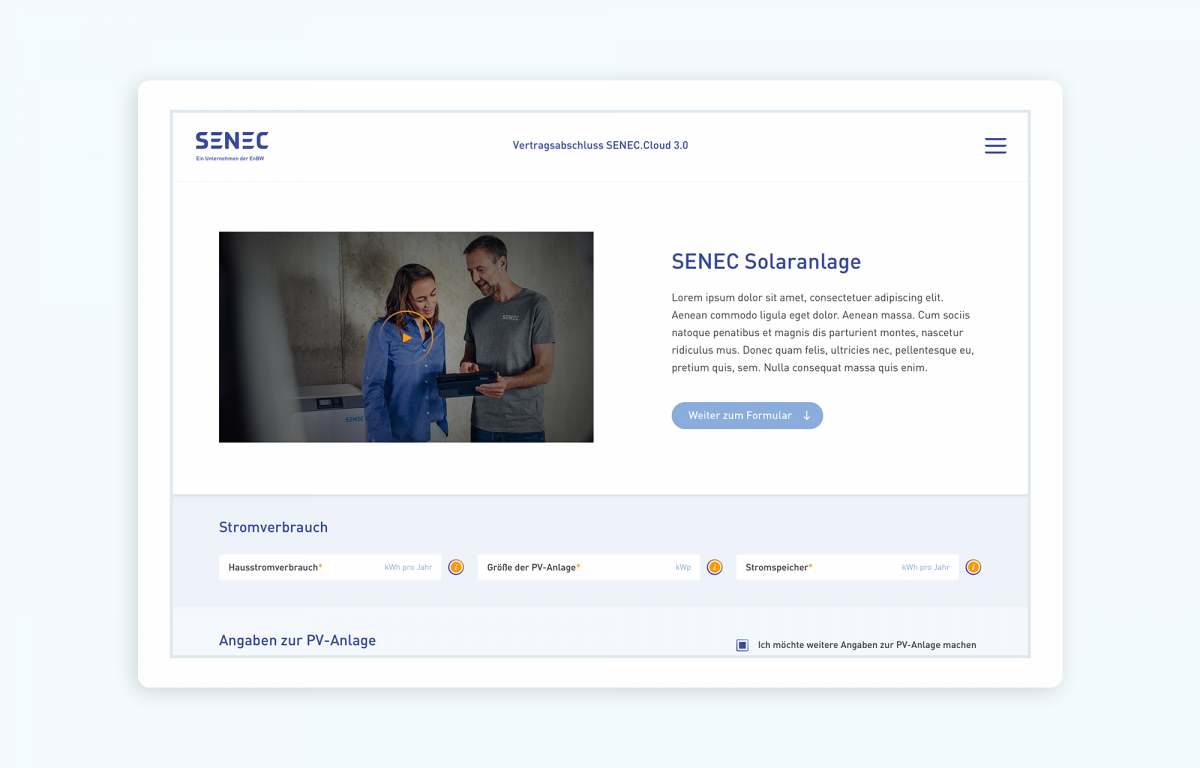
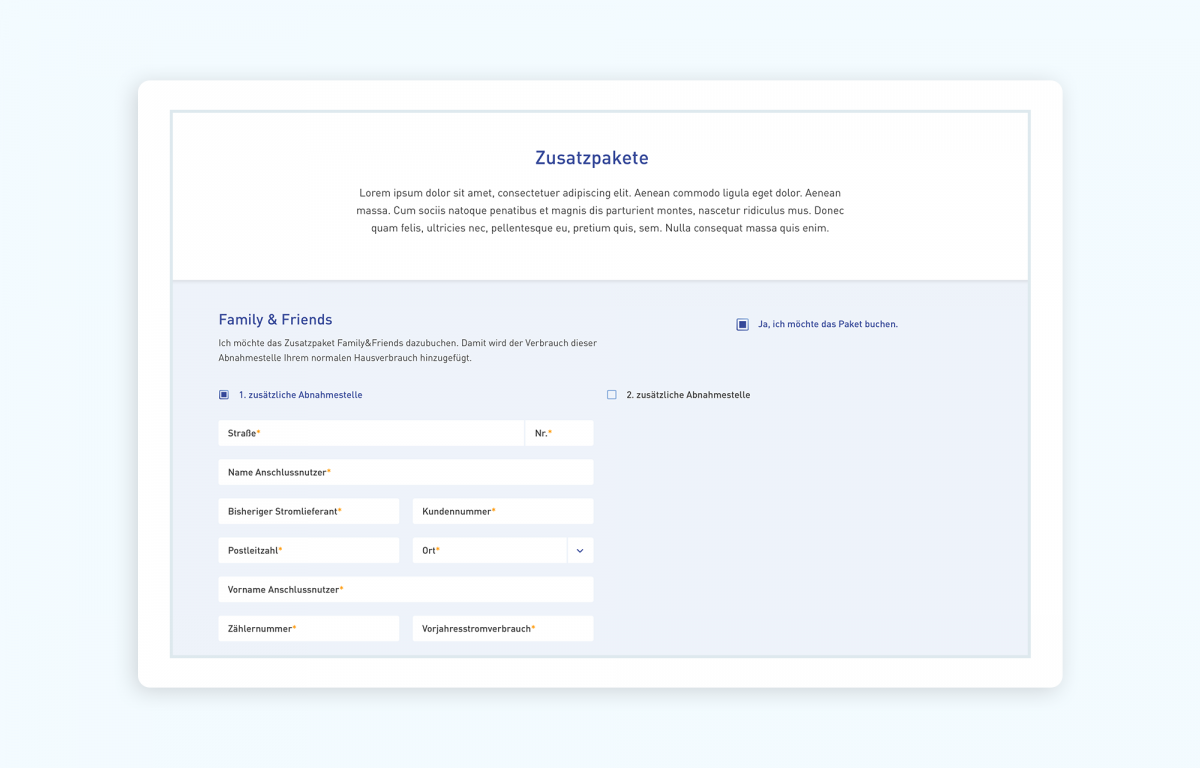
The technically most advanced feature is an application for new contracts.
Creating an energy contract is a complicated process with many steps and conditions. In order to create the best possible customer experience, a solution based on React was implemented.
Besides interacting with a React app, visitors can also get in touch with SENEC via regular webforms. These were built with Webforms and the results are automatically posted to both Hubspot marketing automation software and an internal CRM system. Due to GDPR regulations SENEC’s strategy on Technical and organisational measures (TOM) no customer data was to be held inside the Drupal system.
As this is a marketing website that provides landing pages for all marketing activities, sophisticated tracking applications were implemented.
Technical challenges
* Performance optimization for feature rich website
* Integration of JS-Based functionality (Mapbox, React) with Patternlab
* Integration of Hubspot API for individual user tracking
* Advanced analytics for Google Analytics and Facebook Tracking for conversion optimization
* Fully automated deployment workflows to custom containerized hosting environment (Kubernetes, Docker).
Community contributions
At 1xINTERNET we have best practices for developing websites. These include a number of contributed modules, for creating a great editorial experience.From an architectural point of view point the most important modules for creating the desired functionality for the customer are:
* Drupal 8 core
* Paragraphs
´* Media
* Hubspot with webforms
* The Particle theme was used to integrate Patternlab with the frontend.
There are no specific contributions resulted from this project. However, we have best practices at 1xINTERNET and we contribute to a variety of modules, but don’t consider these contributions to be related to this specific project. Our contributions can be viewed here: https://www.drupal.org/1xinternet-gmbh