Visit Gent - Tourist website of the City of Ghent

Government and Public Services
Case description
The former website looked a bit shabby without the chique. It wasn't attractive, responsive, didn't have authentic resources, was very static and hard to maintain. The website didn’t invite tourists to come and explore our lovely city. A new, inspiring website was an absolute must.Case goals and results
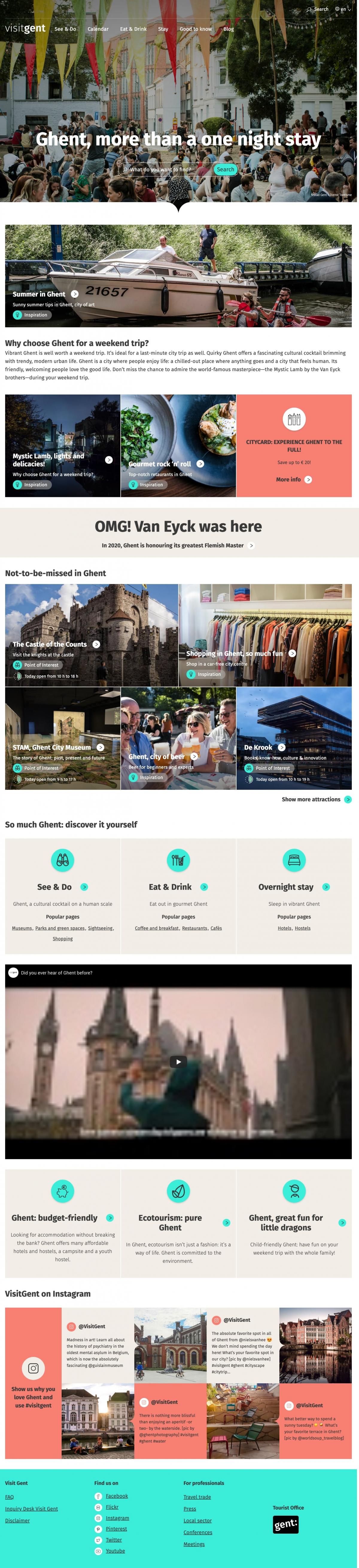
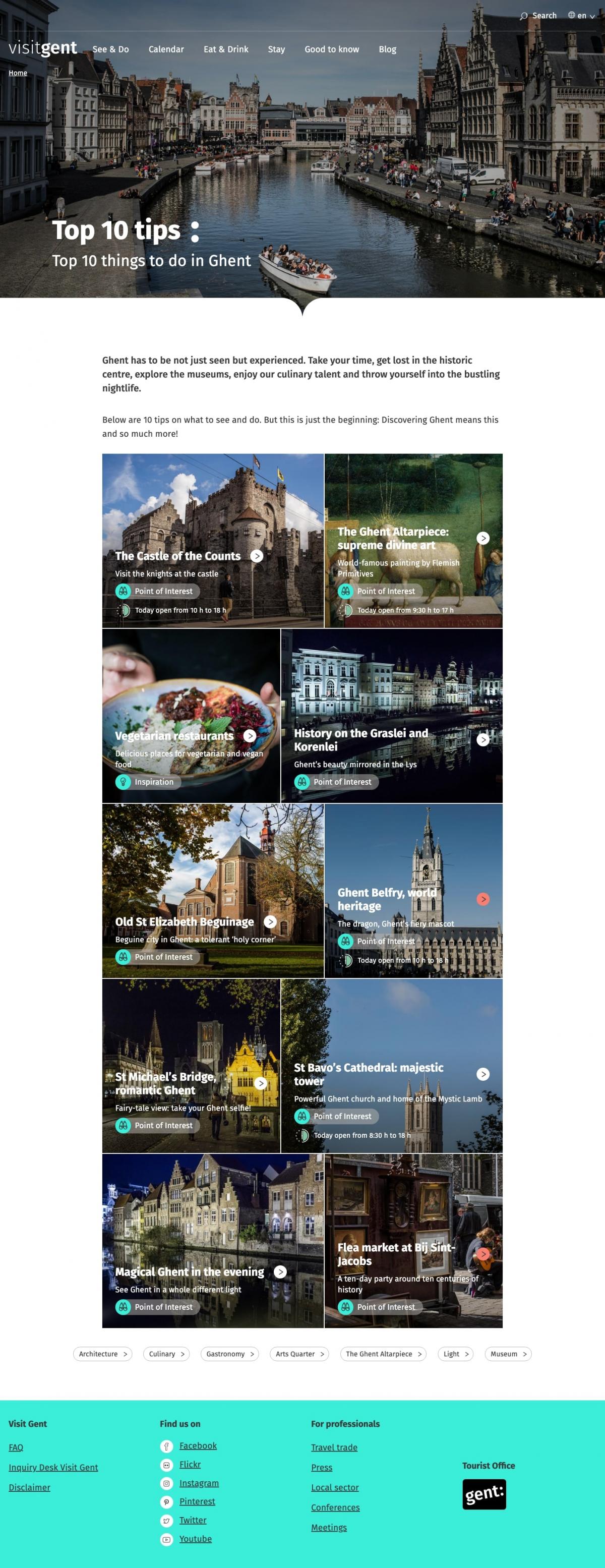
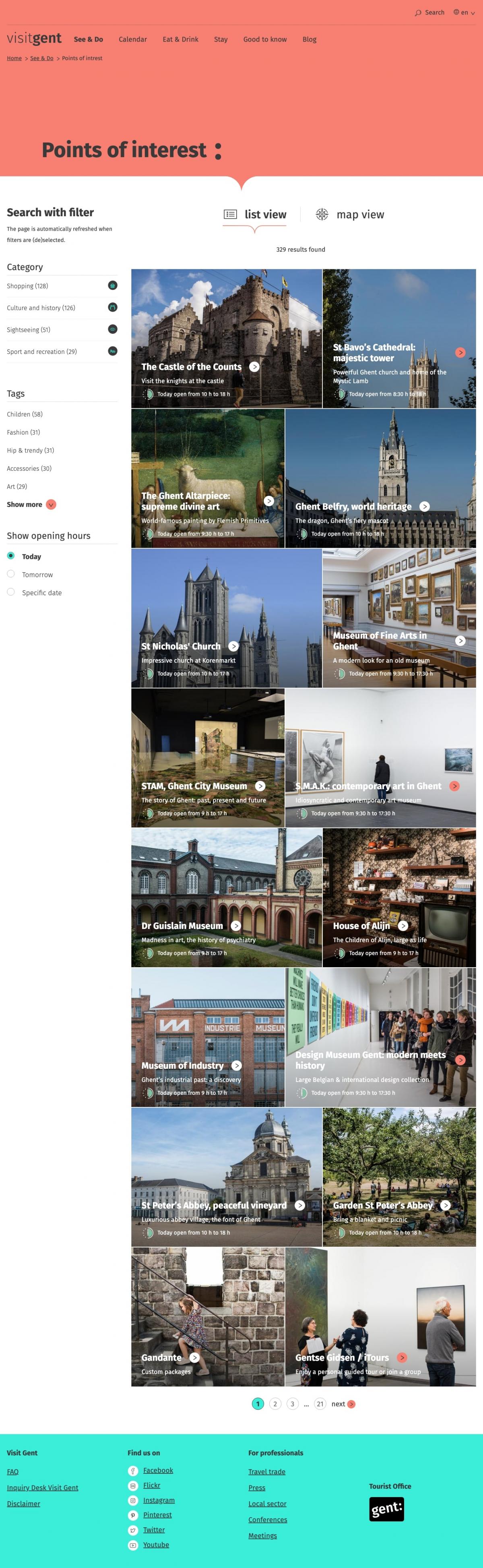
We needed to show the rest of the world that Ghent may be a medieval city, but its activities are very much 21st century-minded. So we focused on:* Building a new, inspiring website with a fresh design that focuses on images instead of text. Because a picture says more than a 1000 words.
* Building a responsive website that you can consult on the go. Tourists these days use their mobile devices to get around, and to quickly decide where to go next. Visitgent.be shows them how to do so.
* Using authentic resources to ensure that the information is always up to date. Even in the middle of the night.
* Integrating the website with social media. It goes without saying that our main focus goes to Instagram. It's all about pictures! Not only our own, but also those of others. The goal was to inspire people to share their pictures using the hashtag #visitgent, and let them spread the love for Ghent.
* Providing 5 languages to ensure that tourists from different corners of the world can find exactly what they are looking for.
* Facilitating the use and consultation of the website for people with disabilities.
* Opening the content of the website as Linked Open Data so that others can easily reuse our data.
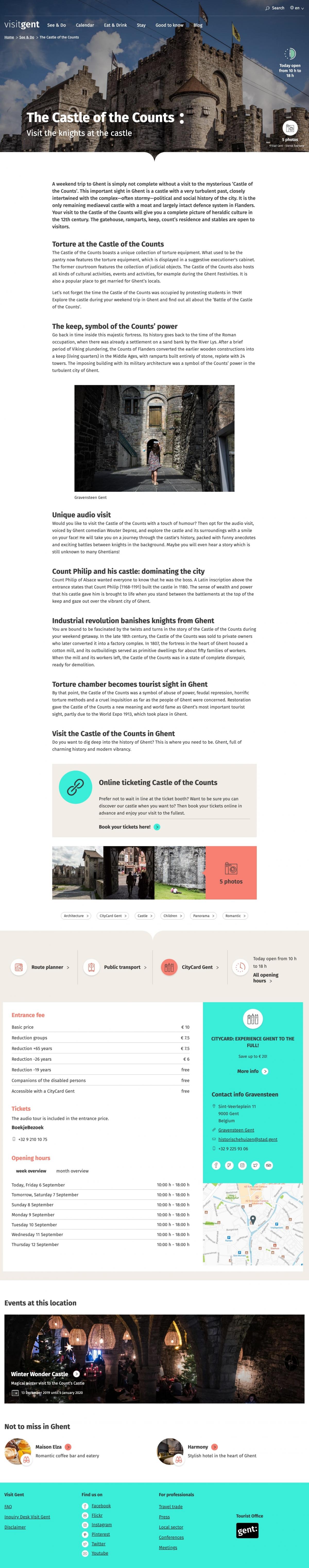
By offering different menu items such as See & Do, Calendar, Eat and Drink, Stay and Good to know, including ready-made inspirational lists, we set tourists on their way in every step of their journey: dreaming, planning, booking their stay, experiencing, and sharing. All wrapped up in one modern, mobile, responsive, easy to use and easy to update website.
Challenges
The challenges for this project are not only to deliver a multilingual (5 languages), mobile friendly, and accessible website but also provide a pleasant experience for the editors.A flexible content creation process is built using paragraphs. The backend user experience is improved by grouping form fields in tabs. A dedicated administration menu is added to support their specific tasks. Partners can provide feedback on published information about their services through a custom review and feedback system.
The data within the Visit Gent website can be consulted through a decoupled application that is available in info kiosks located at the main train station and the Ghent Tourist office. What data should be displayed where is managed in the website.
The City of Ghent has a catalogue of authentic sources, the website consumes them to create and update content based on addresses, opening hours, custom map provider, and others. The Opening Hours integration is available as an open source module.
The Visit Gent website is also an authentic source and unlocks its rich tourist information by exposing it as semantic data. The City of Ghent Linked Open Data platform consumes this and makes it accessible trough the SPARQL query language. The node entities are exposed through custom Views plugins that transform them into semantic data.
The new website gave us the opportunity to redesign the information architecture. A migration and transformation of the existing data was needed. The core Migration module helped to make this a smooth transition.
Since the Visit Gent website is one of the most consulted websites of the City of Ghent, uptime and performance are key requirements. The code quality is covered by Unit & Behaviour tests that are automatically run using the Travis-CI platform. Deployments are executed on our multi-server setup by Jenkins. Search functionality is provided by Apache Solr. Performance is improved by Varnish cache.
Community contributions
The City of Ghent and Digipolis Ghent have a strong focus on open source and Drupal. Not only by using it where applicable but also by contributing patches and extra features to Drupal core and contributed modules.Next to this support, modules, themes and PHP packages developed in-house are open sourced through drupal.org and Github (https://github.com/stadgent, https://github.com/digipolisgent).
Modules specifically developed within the scope of this project are:
* Heading field : Text field with heading size.
* Language tokens : Adds missing language tokens.
* Opening Hours package : PHP package to access the Opening Hours API and wrap the responses in value objects.
* Opening hours Drupal module : Drupal 8 module to couple nodes to opening hours and to display them using widgets.
The City of Ghent frequently hosts Drupal events like Drupal User Group meetups or DrupalCamps (editions in 2012, 2014, 2016, 2018) and next year Drupal Dev Days will take place in Ghent.
Fun fact: Dries holds a PhD in computer science and engineering from Ghent University.